The CO/OP
Capstone Thesis Project
Maryland Institute College of Arts—Spring 2022—Masters of User Experience Design
Scroll to read more!
Maryland Institute College of Arts—Spring 2022—Masters of User Experience Design
Scroll to read more!
Food deserts are a major problem in the US for both urban and rural areas, where access to food is limited by lack of affordable produce and is not within reasonable distance of the impacted community; forcing folks who live in food deserts to depend on incredibly liminal fresh produce selections of mini-marts and fast food, or take on excessive transportation and delivery costs to access full range food stores. The issue of hunger in food deserts is compounded by poverty, wherein many of the people living in food deserts depend upon food subsidy payment programs (such as SNAP/EBT) in order to afford basic necessities. The current use of EBT payments with current digital solutions is time consuming and difficult.
My solution design took the form of The CO/OP, where users can access fresh produce, order for delivery to a centralized pick-up area, and all salable items are qualified for EBT purchasing if they so choose to use their SNAP benefits to pay. This product aims to help increase fresh produce access in food deserts, as well as minimize the shame and stigma around using food subsidy payments, all the while showing that, not only is affordable food access a right, but it is also something that should be a dignified experience.
Phase 1: 8 Weeks—Project Plan and Strategy Development
Phase 2: 8 Weeks—Prototype Development
As a solo project, I took on any and all necessary roles from Project Manager to UX Designer in order to complete the project; including all variations of relevant research, project proposals, concept development, UX strategy, all visual design, copywriting, and presentation of finalized materials
The UN Department of Economic and Social Affairs has a list of sustainable development goals to help better the world. I was greatly inspired by the first two goals: no poverty and zero hunger. This project aims to help address the intersectional issue of physical and financial accessibility of fresh produce in urban and rural food deserts. The aim of this product is to show, not only is food access a right, but it is also something that should be a dignified experience. Upon developing this service product, the goal and ultimate hope of this product is to connect these communities facing food scarcity with reliable, affordable, and easily accessible sources of nutritious foods, whilst enriching the local economy from a bottom-up approach and utilizing technology as the connector for this endeavor. Another goal of this project is to increase sustainable food sourcing habits by sourcing locally, thus reducing carbon emissions from food transportation.
Globally, communities varying from everything between rural to urban areas face an issue of food scarcity; where food access is irregular in consistency over time, and sparse in physical access (also known as food deserts, i.e., no retailers or producers within reasonable accessible distance). This results in many communities depending on fast food or mini-mart selections of foods that are not highly nutritious such as instant and junk foods. Having liminal access to nutritious foods and lacking food security, many of these communities face detrimental levels of hunger. Another issue facing these communities is the high cost of fresh produce and not being able to use government subsidies (e.g. [for the United States specifically] food stamps, EBT funds, and WIC) towards the cost of these items. All in all, this can lead to an increase in community hunger rates, as well as high rates of poor physical and mental health. Additionally, this may not be a causation, but there is significant correlation between food scarce communities and communities facing low economic development, stifled and suppressed economic development (either politically or by capitalist bypass [e.g., supermarket openings in relation to property/income tax maps and their refusal to open stores in areas deemed to be in low economic standing]), or economic divestment.
My proposition to solve this problem was to create a product where users could purchase fresh produce from local providers year-round and ensure the entire purchase would be EBT eligible if the user so desired to pay that way. Additionally, in navigating the use of subsidy payments, I wanted to help users avoid the shame and stigma around using subsidy payments by making the experience feel dignified and normalized at every point possible. This solution took the form of a mobile first app where users can make weekly orders from four categories: fruits and vegetables, meats, dairy, and miscellaneous (i.e., fresh grains, non-dairy and vegan options, etc.) and then be able to utilize both SNAP/EBT and other standard payment options as a native and integrated payment process, to then schedule produce deliveries at a centralized pick-up area local to the user within the food desert.
As the first of three segments and primary benefactor of the project, the intended audience is the client. The client is assumed to be someone who lives in a food desert and faces food scarcity, needs access to fresh produce, and has a high likelihood of utilizing food subsidy payments to pay for food in order to avoid being put into debt whilst avoiding hunger.
The second target audience segment includes the suppliers. In order to accomplish the goals of this project, we have the intended market; however, you cannot have a serviced market without a business to service it. In order to make this connection, we must include the purveyors and suppliers as part of the audience. Without a value proposition for both sides, there wouldn’t be a reason for either of these first two segments to be engaged with this product.
This last target audience segment of investors would be cultivated once the product is fully engineered and ready to launch, This audience segment would help with obtaining capital to develop the product as well as enriching serviced community economies in order to make the draw of continued service to these communities appealing and help solidify the need for service.
At the start of the project development for this capstone project, I took an in-depth look at different global development initiatives to see if there was any trending issue that may have a tangible solution. This is where I came across the UN Sustainable Development Goals, in which the first two goals were eradicating poverty and hunger. These two issues are intersectional and depend on coordinated efforts to mitigate. Over the course of the project development, looking into peer-reviewed scholarly articles on the topic of modern causations of hunger within the US, food deserts and artificial food scarcity were trending topics. Food deserts were a concept I was already familiar with, so I understood how they are impacted by poverty and low economic development, and how these areas impact hunger rates. With further reading, I came to understand that food deserts not only impact hunger rates, but they also negatively impact mental and physical health, increase health risk rates (such as obesity, heart disease, etc.), and lower educational and career success (continuing the cyclic impact of poverty).

Slide from Phase 1: Final Presentation Deck

Slide from Phase 1: Strategic Analysis and Research Deck

Slide from Phase 1: Strategic Analysis and Research Deck
While conducting my competitive analysis of the current market, I looked at many different digital product solutions for grocery and fresh produce access. Out of all of the market offerings, I took an in depth look at Instacart, Misfits Market, Meals on Wheels, direct delivery services from individual supermarkets, and food pantries for services that are close to being direct competitors. With the direct competition, door-front service is the key feature. Instacart does allow for EBT use (with the SNAP Online Purchasing Pilot), but only in 47 states, it is completely dependent on availability of authorized servicers/suppliers in the user’s specific area, and there isn’t any authorized servicer/supplier with consistent coverage available in all 50 states. If individual items are not EBT eligible, users have to spend extra time searching for and replacing the item. People living within food deserts face the risk that orders could be declined due to location of recipient (geographic and economic issues [i.e., drivers canceling order due to fear of not getting tipped]) or lack of drivers in area. Additionally, Instacart users incur the added cost of stacked service/delivery fees and tipping, which cannot be covered by EBT payment.
On the other side of this, Misfit Markets, even though they are working to eradicate food deserts by 2025, do not accept any subsidy payment. Even though meals on wheels provides door-front delivery, it is only available to disabled adults and homebound adults over 60.
As for indirect competitors, I looked at Greenmarket NYC and food pantries. Greenmarket is a service based solely in New York City that connects local communities directly with suppliers and allows food subsidy payments but is seasonally dependent. With food pantries, their goal is to service communities and individuals with serious fiscal need, but food stock is entirely dependent on the specific food pantry organization running it, and these organizations generally prioritize carrying non-perishables, not fresh produce.
Once the research was completed, I knew my solution could provide a competitive edge over current market offerings by filling a major gap in services
Overall, the major macro forces that are either already impacting the problem or could detrimentally impact the project are demographic, socio-cultural, economic, and political. I was able to determine relevant risk factors and conduct a general const-benefit analysis with moving forward with the project.
The majority of the risk factors for this project were determined to fall under environmental, financial/economical, governmental/legal, and technical risk factors. Additionally, most of these factors can be mitigated by preventative measures such as making sure permits are in place, developing seamless onboarding processes, and such. Other factors that are not preventable, such as natural disasters, risk can be lowered by having fail-safe procedures in place. Thus, once developing this product, the main focus outside of these general risk factors will be focusing on user benefits and how to ensure those, such as ensuring client time, money and personal energy goals are met, ensuring purveyor revenue and profits increase, and soft launching the mobile and web assets in a single market that has voiced guaranteed need before going for a state-wide or national launch.
Additionally, legal research and developing permit filing systems will be tantamount to the success of this project as legal guidelines and specific permits vary from state to state as well as within various counties of a single state.
This risk assessment was conducted after a careful analysis of the relevant macro forces. After doing a deep dive, I was able to determine that developing a digital product as a solution would be not only feasible, but incredibly beneficial to the intended audience.
Due to the sensitive nature of this project’s scope and topic, it was incredibly hard to find survey respondents. On top of that, it was even harder to find respondents out of the survey pool who were willing to do the survey and the interview. Luckily, I had a network of prior research participants who had participated in previous projects of mine that were familiar with my process and understood how seriously I take privacy and confidentiality for my participants. Having that built rapport with these respondents allowed for them to have a heightened level of candidness in the interview discussions and increased willingness to volunteer for prototype testing later in the project timeline.

Slides from Phase 1: Strategic Analysis and Research Deck

With the finalization of the surveys and interviews, I created a customer discovery document that was the summation of my research interviews. In addition to the customer discovery document, I developed a user journey map that was an amalgamation of all of the interviews, since there was such a large amount of overlap in each interview with each respondent’s general process of obtaining fresh produce in food desert areas. These initial documents acted as the foundation to project and prototype development.
In this document I was able to develop customer segments and assumptions around those segments. While creating the customer discovery document, I was able to assert from my research interviews that the customer segments were split with the segments being persons living within food desert communities and persons utilizing food subsidies (e.g., EBT/SNAP, WIC, etc.). As already asserted through the academic research sources and public data, it can also be asserted that these segments have immense overlap. The four key assumptions I was able to glean from the interviews were:
Not all who experience food insecurity live in food deserts
Fresh produce is highly desired regardless of location and background
Experience with government food subsidies is widely varied; but if a user has used government food subsidies, it is highly likely that they are familiar with EBT use.
Food deserts can occur in urban and rural areas but are a rarity in suburbs.
Assumption 2 and 3 were the most informative assumption for the solution development, where I developed the entire product around fresh produce access and I prioritized integrating EBT use within the purchasing flow, but it would not be required in order to utilize the service.

Over the course of the interviews, I was able to determine major pain points that occur during the process of someone living in a food desert trying to procure fresh produce. In the Journey Map, the pain points for these folks occur almost immediately in their process, and these pain points are a major hindrance to food access. The three main points I explored were physical access factors (such as distance and transportation to stores or lack of stores in a given area entirely), or service factors (such as not living within a delivery zone or lack of delivery servicing within that area stemming from socio-economic issues). Multiple respondents stated having issues with services like Instacart where the drivers cancelled their orders because of the area they lived in, and assumptions being made that they in turn would not tip.
It is worth mentioning, these interviews were conducted with folks experiencing food deserts in both urban and rural areas, but their pain points had almost total overlap.
Pain points are highlighted in light red, pathway actions are in bright orange, sub-actions are highlighted in cream, action pathways that cannot be completed are in bright red, incomplete actions are in yellow, and completed actions are in green. The points in purple highlight emotional reactions during the process. This journey map massively informed my solution design for this project. The emotional reactions heavily influenced the development of the product message, as I realized I wanted to make sure the service within product felt like a dignified experience.
Upon developing the product message, I had a very immediate and clear understanding of what type of product I wanted to develop and how I wanted the product to function. My logic immediately pushed me to a mobile asset for the solution design. Having the product be handheld and completely within the privacy of the user would help those users avoid the shame around using food subsidy payments, as well as enable a platform for an elevated, bespoke experience.

Slide from Phase 2: Capstone Development Final Presentation Deck

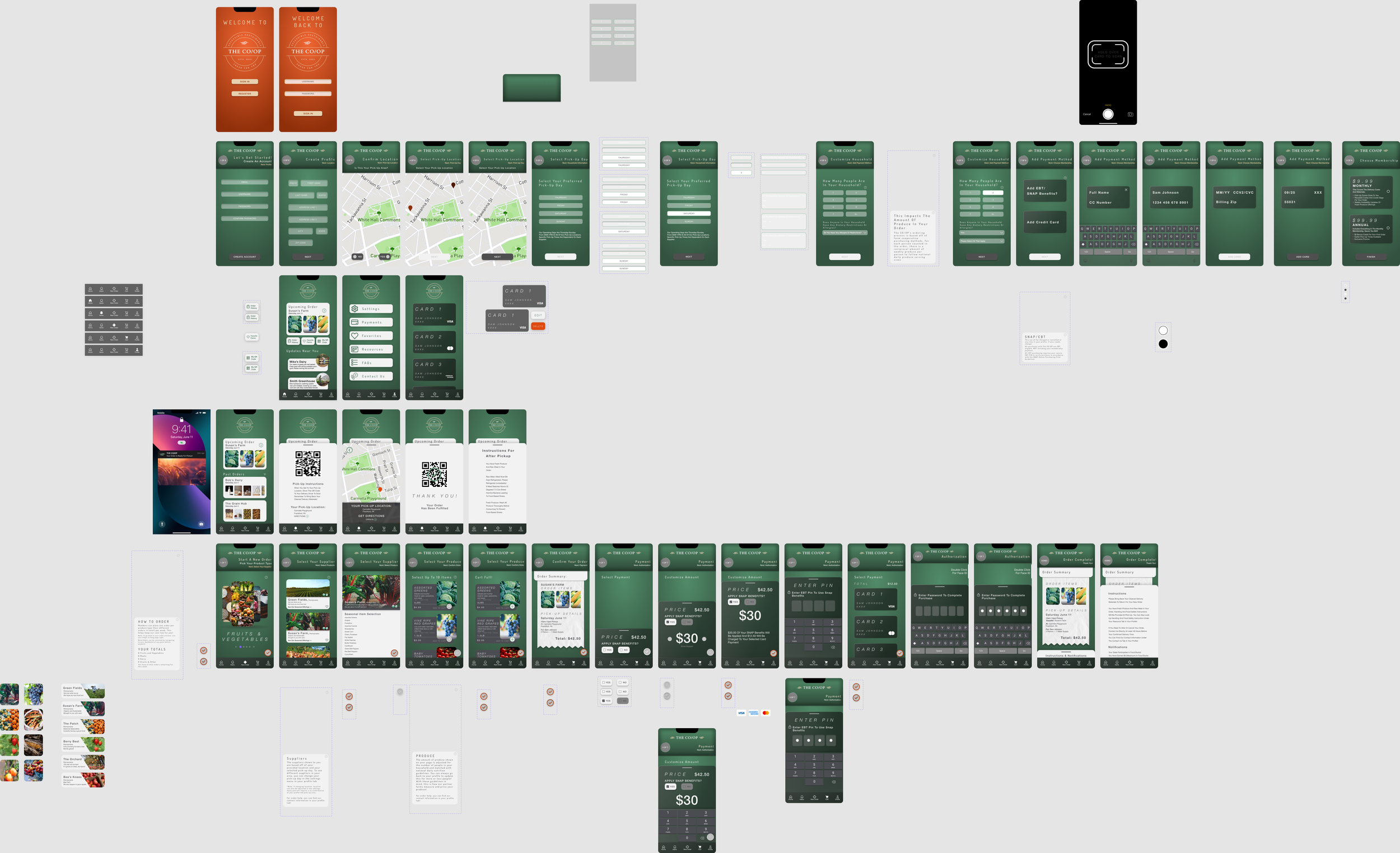
Finalized Prototype Product Screens
The three major flows that I determined were necessary for the minimum viable product were: onboarding from account creation to membership sign-up, ordering through to payment, and a pick-up flow including contactless QR code use. In order to host that, implementing a dashboard was also a necessary.
The entire viability of the project hindered on being able to remain in compliance with the SNAP Online Purchasing Pilot that allows EBT users to pay for eligible goods through online servicers. As discussed earlier in the case study with the competitive analysis, the coverage for the SNAP Online Purchasing Pilot is inconsistent, and there is a lot of room for error from ordering through to delivery since there are so many nuts and bolts to the process with existing platforms. My initial design was very heavily designed to act like a produce cooperative model, where everything salable on the app would be kept in line with the EBT purchasing eligibility, and users would be selecting generalized orders based off the supplier provided produce selection and including EBT payments based off of available EBT account balances. Around week five of phase two, I discovered that, in order to remain within the SNAP Online Purchasing Pilot legal constraints, I had to change the ordering model, changing the app to be a more e-commerce model than I had originally intended. As seen in this section, this was the initial lo-fi prototype of the initial order model, which was entirely scrapped.

Low-Fi Initial Product Screens
For the ordering pivot, I had to include the ability to select individual items as well as include product details, such as price, volume, and description. Additionally, the following week, I discovered that I needed to adjust the EBT payment model to stay within qualified use. For the payment pivot, I had to update it to include a way to customize the EBT payment amount, but that was a simple fix and didn’t require too much editing with the prototype.
Once I scrapped the initial prototype, I went back to the drawing board. As shown below, I sketched out an entire wireframe system with the new constraints in mind.

The start of the visual design process started with making a mood board. In the start of the project, I had envisioned a product that was dark toned, sleek, and very minimalist. However, after doing market research, I found that produce related apps perform best with green tones in their palette, and consumer trust levels tend to be higher with neutral and earthy accent tones. Since food desert communities are already considered to be at risk, I felt it was important to increase the potential visual interpretation of trustworthiness. Going with that, I still wanted features to pop without it feeling overwhelming.
After developing the mood board, I constructed a design system that was then used as the basis for component assets and a style library in Figma. Creating these components and a project-specific style library allowed for consistency and cohesion throughout the project. Additionally, parent components, variants, and styles are all easily adjusted within their home document, and instances of these features update in real time once adjusted. After determining the base items of the design system, I was able to easily adjust things like text size, colors, buttons as well as textures for increased readability/accessibility standards and mobile view optimization.

Once I was able to determine the features and fully flush out the design system, I took the new prototype from the sketches to this low-fi wireframe rendering that matched all of the new sketch notes.
From this low-fi point, I was able to immediately start implementing design and copy to start segueing into mid-fidelity. Having the design system in place allowed for this initial process to be expedient.
Point of note: the map used in the prototype is of an area in Philadelphia. I am based in Pennsylvania; Philadelphia has many food deserts, which is why I chose the area for my example map in order to add to the realism. The specific location of the example map was picked based off of this 2019 document from the City of Philadelphia Department of Public Health.
Once I had a handle on what would be an MVP with the time constraints I was under, I determined that a few flows and screens needed to be moved to post-MVP secondary development and parsed the prototype down for a mid-hi fidelity prototype.
From here, I was able to conduct user testing on the accurate prototype pathways. The major feedback points included making more use of the negative and white space, less break points in certain screens, streamlining buttons and dropdown menu shapes, and increasing readability with color contrast and font selection for accessibility standards. One of the biggest positive points of feedback that occurred with each of my user tests was that each user really liked the progress bar used for onboarding and ordering. When I implemented that into the design, I wanted users to have the number one usability heuristic of visibility of their system status, this way they would know where they stand within the process, which in turn would help build user trust in the product. Additionally, users positively commented on the minimalist design, saying that it made the product easy to navigate. Aside from that, the few other feedback points from users were adding recognition items such as credit card brand logos, making the receipt look more like a receipt, making the credit cards on the payment screen of the order flow resemble the cards in the profile payment management screen, and adding clearer directions for folks who may not be the most tech savvy. This point really struck home for me, as one of the things I wanted to keep in mind when designing this product was that people impacted by food deserts come from all walks of life and are of all ages and backgrounds. Keeping that in mind and making the product easier to use from start to finish means that the product would be more inclusive, thus increasing the reachable user base. The changes made from feedback will be highlighted in the updates from user testing section.

Final Prototype Screens
These updates were implemented from the feedback discussed earlier.
Future Digital Product Development
With the current prototype, the ordering flow only allows for fruit and vegetable ordering. In order to expand this service, I would have to build out the minimum viable product pathways for the other three produce ordering flows (meats, dairy, and grains/other); and with that would require continued user testing. Additionally, building out the user resource page, settings, and other non-essential functions would be the next step.
In order to increase accessibility and inclusiveness, I would want to push to design the product with multiple language settings as well as be usable for text to audio, among other accessibility design options.
The consumer-side prototype was the first asset developed in this project, and due to the late-stage pivot, the supplier-side asset development was pushed to be developed in the next stage of product development. This would include supplier business profiles, administrator controls for the suppliers (e.g., order shut offs and product updates), as well as QR code scanning mechanisms.
In order for the consumer-side and supplier-side of the product to function in tandem; the product coding development would require engineering that would enable live-time database updates to allow for caches of orders and purveyor/supplier product offerings to update in real time between the consumer-side and supplier-sides of the product, as well as be able to send out real-time alerts for consumer orders (i.e. delays, cancellations, order issues, etc.).
Physical Product Development
Once the product is finalized for a soft launch, hard materials for the delivery mechanism such as crates and cooler bags will need to be purchased and customized with the branding. Additionally, since those materials will need to be reused in order to keep with the sustainability initiative of this project, cleaning and sanitization materials will need to be procured and a mechanism to return and sanitize those items will need to be developed (i.e., return at delivery, drop-off areas, etc.).
Distribution Process
The distribution of the mobile and web assets would include the use of the app store, social media ads for both assets, as well as B2B pitches for onboarding different suppliers. B2B onboarding would need some sort of incentivization for individual businesses to agree to signing on at a contractual level. Launch of the product for use would have to be within one small community as a test before state-wide, national, and potentially international launch.
Personal Process
While developing this product, I went to immediate digital wireframing due to the time constraints of the project. Aside from having to redesign the actual ordering pathway, I was also stuck on how to build out the looks and features of the product. By going back to physically drawing out the wireframing and whatnot, I found developing and designing the features came with ease. Since doing that, I have realized physically drawing out wireframes with product notes is integral to my design process, regardless of it that is with pen and paper, on a whiteboard, or done digitally with a tablet. My process was much smoother the second go-around because of that.
Aside from the UX design process, I have used the style of design system in this project in previous design projects. The methodology in developing it helped me stay on track with a very cohesive design implementation, so I will continue to use that in other projects.
Challenges
The two biggest challenges I faced were designing around legal constraints and requirements, as well as developing both consumer and supplier side assets within the eight-week time deadline of phase two.
The laws around EBT product qualification are somewhat long and not the easiest to understand as someone without a legal background. The laws for online use of EBT purchasing with the SNAP Online Purchasing Pilot are fairly new in the scheme of things; so, making sure the functionality of the app kept in line with qualified use was difficult, but necessary to one of the main purposes of the app. This challenge starting a new prototype from scratch very late in the project timeline (phase 2—week 5) made the prototype development run down to the wire.
Overall, I really enjoyed the whole process of this project. Being able to design a business plan, and then self-direct an entire design project with all of my accumulated knowledge from the course of this program was incredibly rewarding; especially with being able to that in the scope of a quasi-community service project that also deals in the scope of e-commerce. As someone who is passionate about community service and bettering the world, it’s amazing to see the benefit that can be provided when a designer is passionate about the product and its purpose. Besides the design side of the project, I loved getting back into academic research. I hadn’t needed to do anything like that since the completion of my undergraduate studies, but I really enjoyed diving back into that process and getting to read a large selection of peer reviewed scholarly work; I found it to be a very enlightening and fulfilling process.